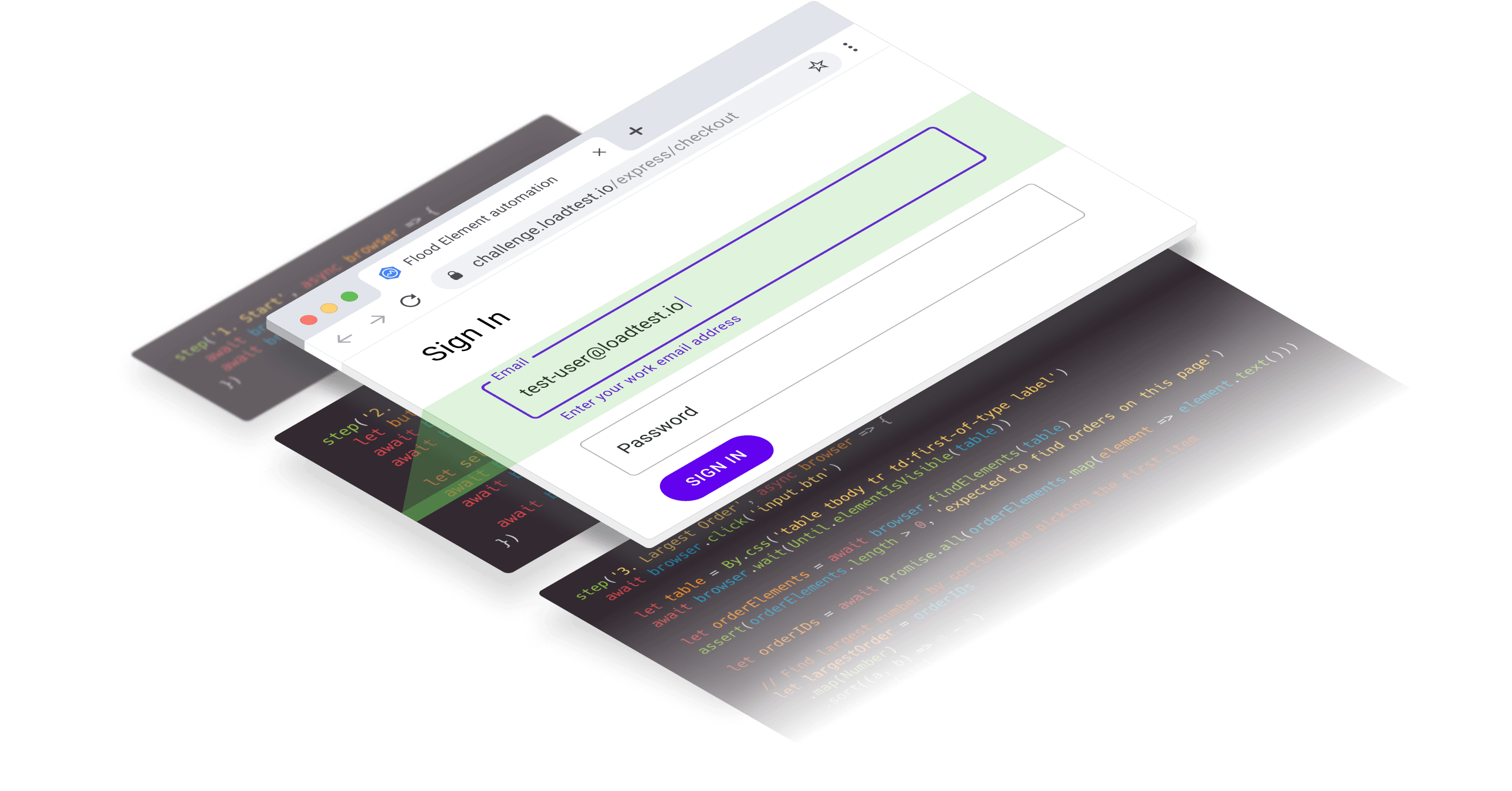
Load Test Your App Using Real Browsers
Flood Element is the first scalable, browser based load generation tool — making load testing as easy as functional testing.

Features
Flood Element is the best way to get started with load testing.
![[object Object]](/img/network_ic.png)
Realistic Load
Working at a higher level of abstraction greatly simplifies the requests you need to make to simulate users on your application.
![[object Object]](/img/json_ic.png)
Test Data
Load testing without test data is like using lorem ipsum in production. Element ships with rich support for CSV and JSON data loading.
![[object Object]](/img/se_ic.png)
Selenium Compatible
Element's DSL is heavily influenced by WebDriver.js, making it really easy to migrate your Selenium scripts to Element.
![[object Object]](/img/puppeteer_ic.png)
Built on Puppeteer
Thanks to the speed of the Puppeteer automation library, Element generates load by launching thousands of instances of Google Chrome.
![[object Object]](/img/ts_ic.png)
TypeScript
TypeScript gives you inline documentation and script validation before pressing launch, to catch the small issues which might stop the show.
![[object Object]](/img/terminal_ic.png)
Command Line Interface
Generate new tests, validate, and run them locally, with our interactive CLI.
Test Smarter
Load testing at the browser level opens up huge opportunities for testing modern web applications which would be extremely difficult to achieve reliably with existing network level load testing tools.
![[object Object]](/img/check_ic.png)
Reduce maintenance
Flood Element scripts are less prone to breakage compared with JMeter or Gatling scripts.
![[object Object]](/img/check_ic.png)
Save time
It takes just a few minutes to get functional load test running with Flood Element.
![[object Object]](/img/check_ic.png)
Generate Realistic Load
In today's modern applications, up to 80% of performance problems occur in the browser, which makes browser based load testing more important than ever.
Browser vs. Protocol
Load testing has barely kept pace with the rate of innovation on the web as a platform over the last 20 years. We set out to change this with Flood Element.
| Features | Protocol-level Load Testing | Browser-based Load Testing |
|---|---|---|
| Network Traces |  |  |
| Record backend performance |  |  |
| Record frontend performance |  |  |
| Browser Performance Testing with full control |  |  |
| Capable of testing any user behaviour |  |  |
| Record network and user interaction time |  |  |
| Load testing as easy as functional test |  |  |
| Screenshot on error or on demand |  |  |